The Balvenie
UI + UX
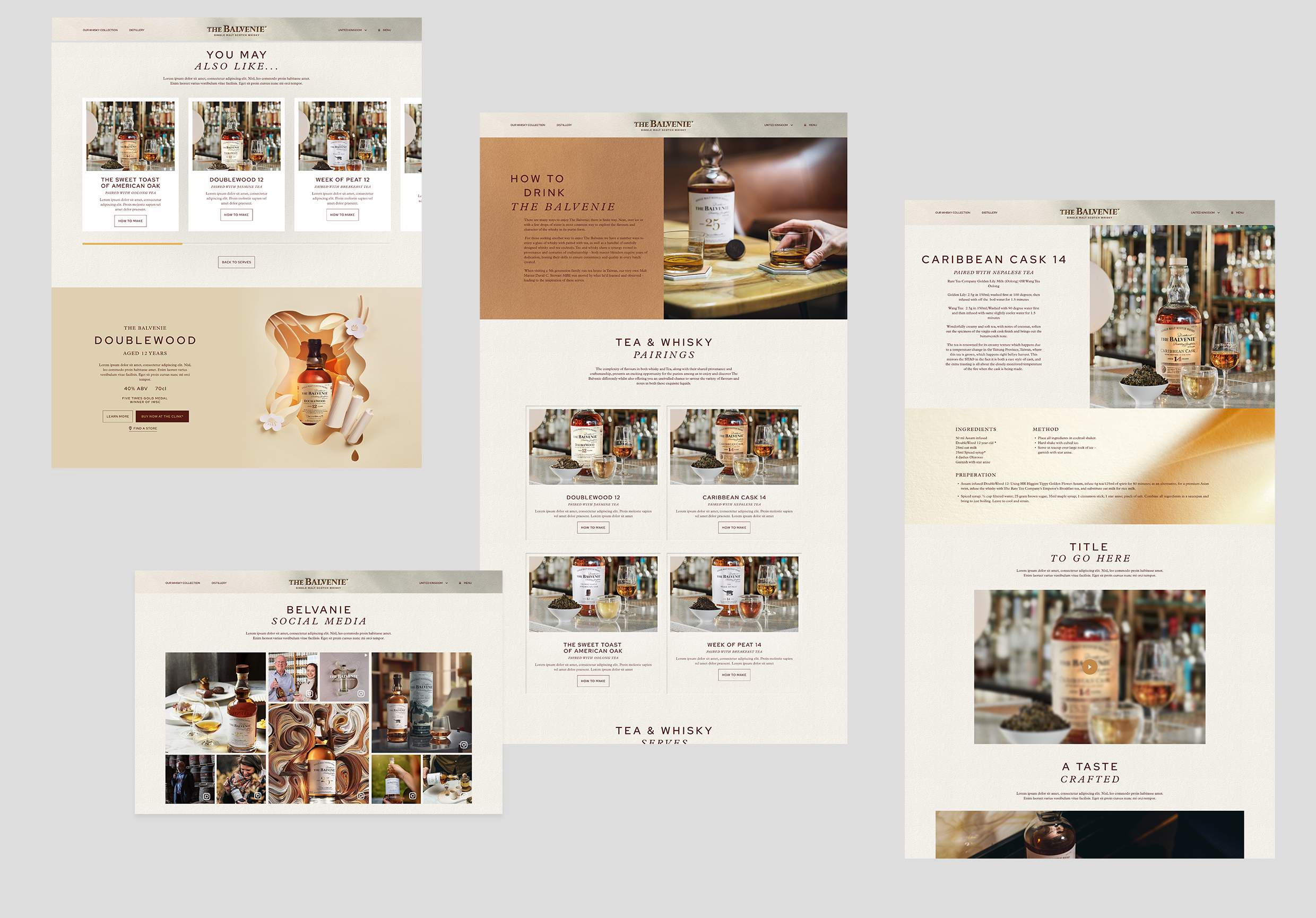
The Balvenie serves & pairings pages
The Balvenie is a range of single malt whiskies crafted by Malt Master David C. Stewart MBE. The website showcases all their different types of whisky, how they are produced and how they are served. Then a link through to an e-commerce site to purchase.
The aim
To design the Serves and Pairings landing page and the individual Recipe click through pages
The challenges
-
Long and short titles so designing a card template to work for all was challenging
-
All have slightly different content for the recipe pages so the pages needed to be adaptable therefore I created removable components/modules
-
Recipes have lots of content
-
Working to the brand guidelines which had a premium feel
My role
I undertook the UI design on this project, the website was already designed and established so it was a case of following the design system and brand guidelines when bringing in new components for the pages: Serves/pairings landing page edit and their click throughs to their recipe pages (brand new page). It was an exciting opportunity to work with an established company. I worked with the project manager Charlotte Utton at Adido, and liaised with the client all remotely in Scotland.
Planning the pages
I worked with Charlie to learn about the current product, its architecture and gain some company background. With this knowledge, I began planning the page structure, figuring out which modules can be used and which components needed new UI. I looked at certain areas of the pages that need more thought taking on board the ideas the client had. As I was going to be working largely remotely throughout this project, I used Miro to collate my discovery phase ideas, design basic wireframes. It’s a great tool for realtime collaboration and allowed visibility to all stakeholders.
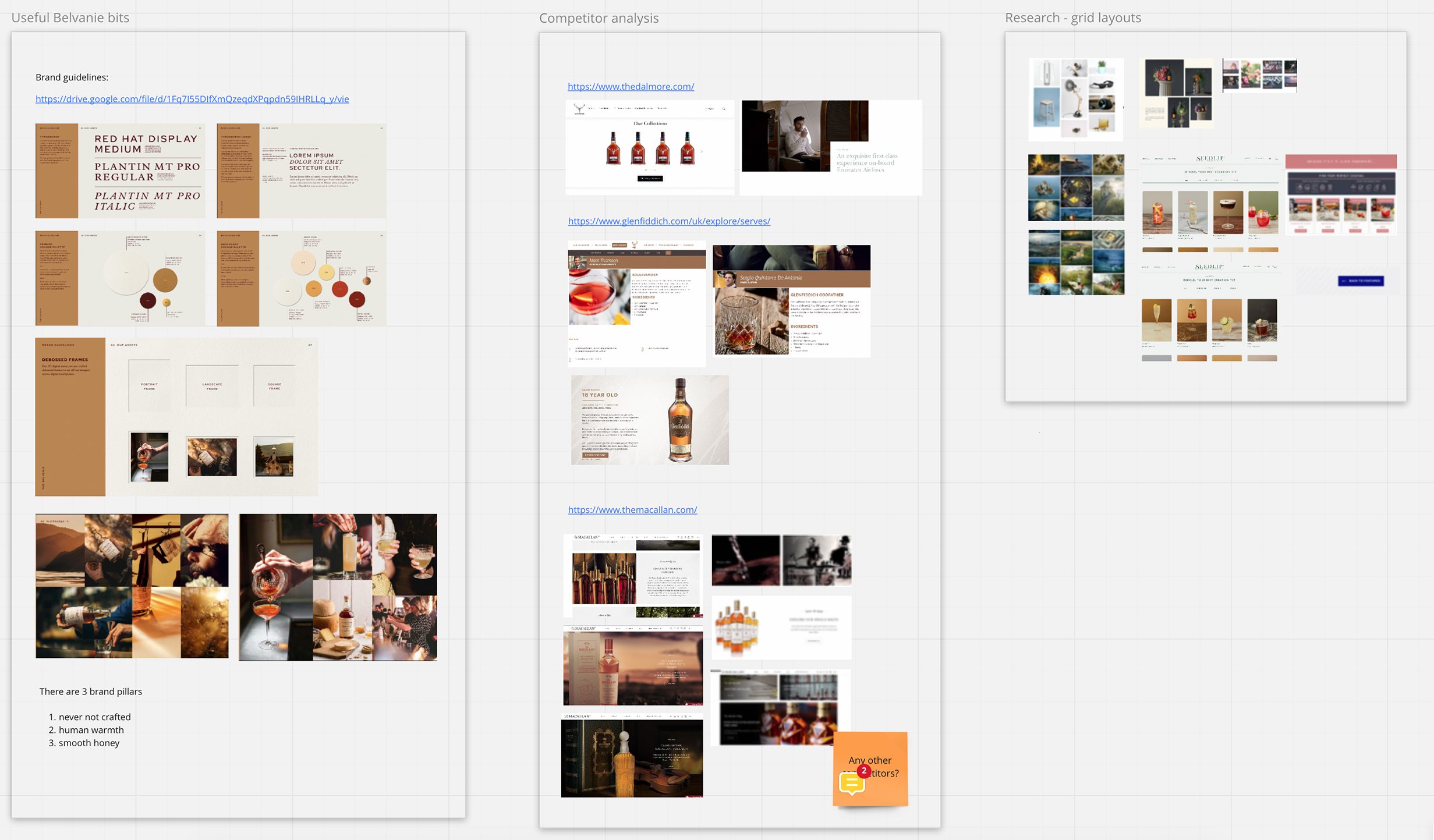
Design research and competitor analysis
I examined the brand guidelines and styling that Balvenie currently use. Headings and colours in particular had a strong pattern through the site which needed to be understood before creating anything new. I found their 3 brand pillars which are: Never not crafted, human warmth, and smooth honey. Having these points made it easier to create the style and vibe the customer was looking for. I then looked at what their competition is, which was particularly useful for the new recipe page which had not been created yet. I looked at whisky recipe pages, but also general cocktail pages to see what the common theme was when constructing the pages. One thing in particular I was interested in researching was the layout of image cards to help me with the serves/pairings landing page, I wanted to see what is widely used in this industry and user friendly as I felt what was previously designed was user friendly and unclear they were clickable links to their recipe pages.
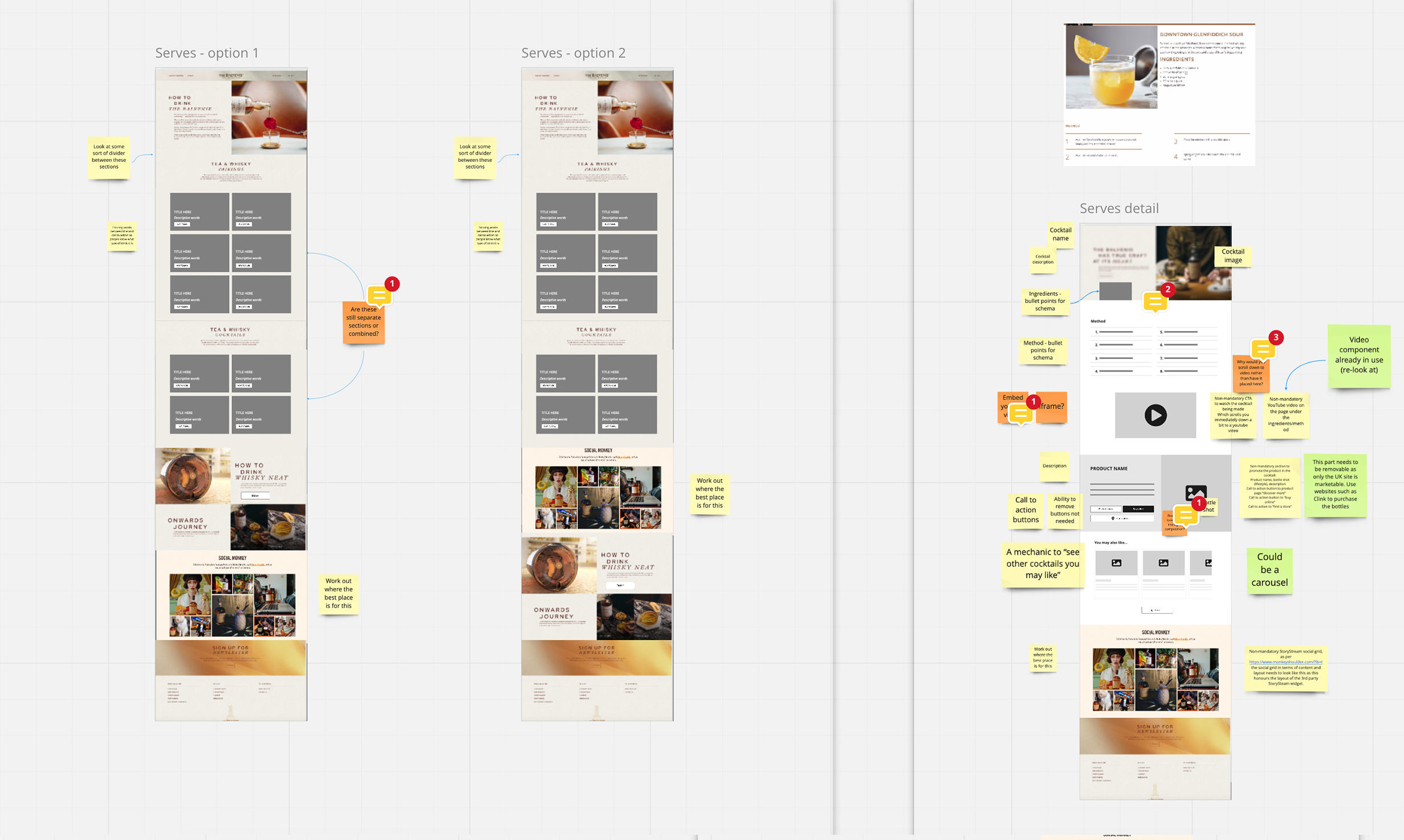
Serves / pairings landing page & recipe page wireframes
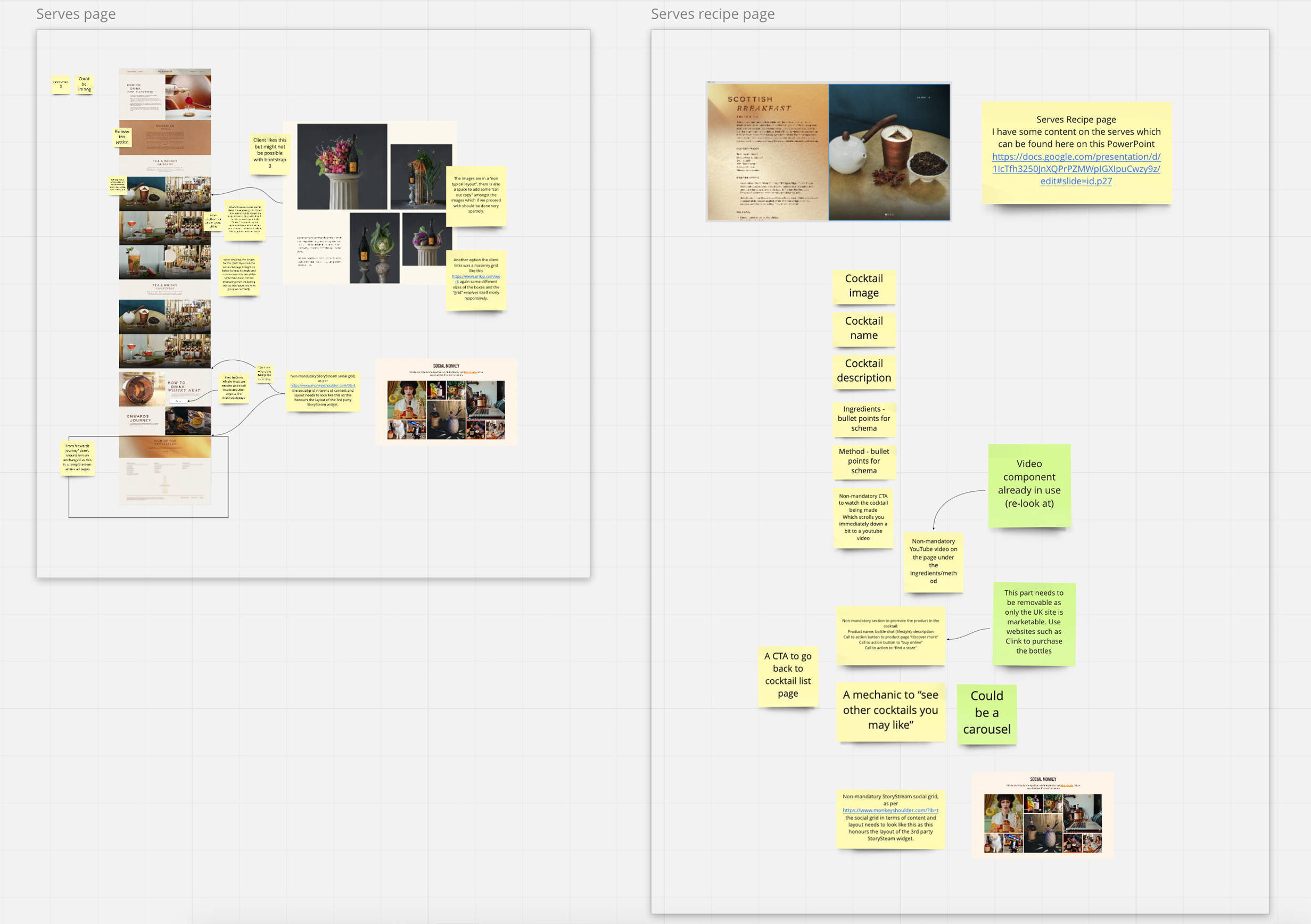
Wires were constructed in Miro as a starting point, I discussed further with Charlie the requirements for each of the pages. I used Miro to create this discovery phase wheee I could map out in blocks which components were to be re-used and where needed more work.
Serves page: serves/pairings wireframe menu grid
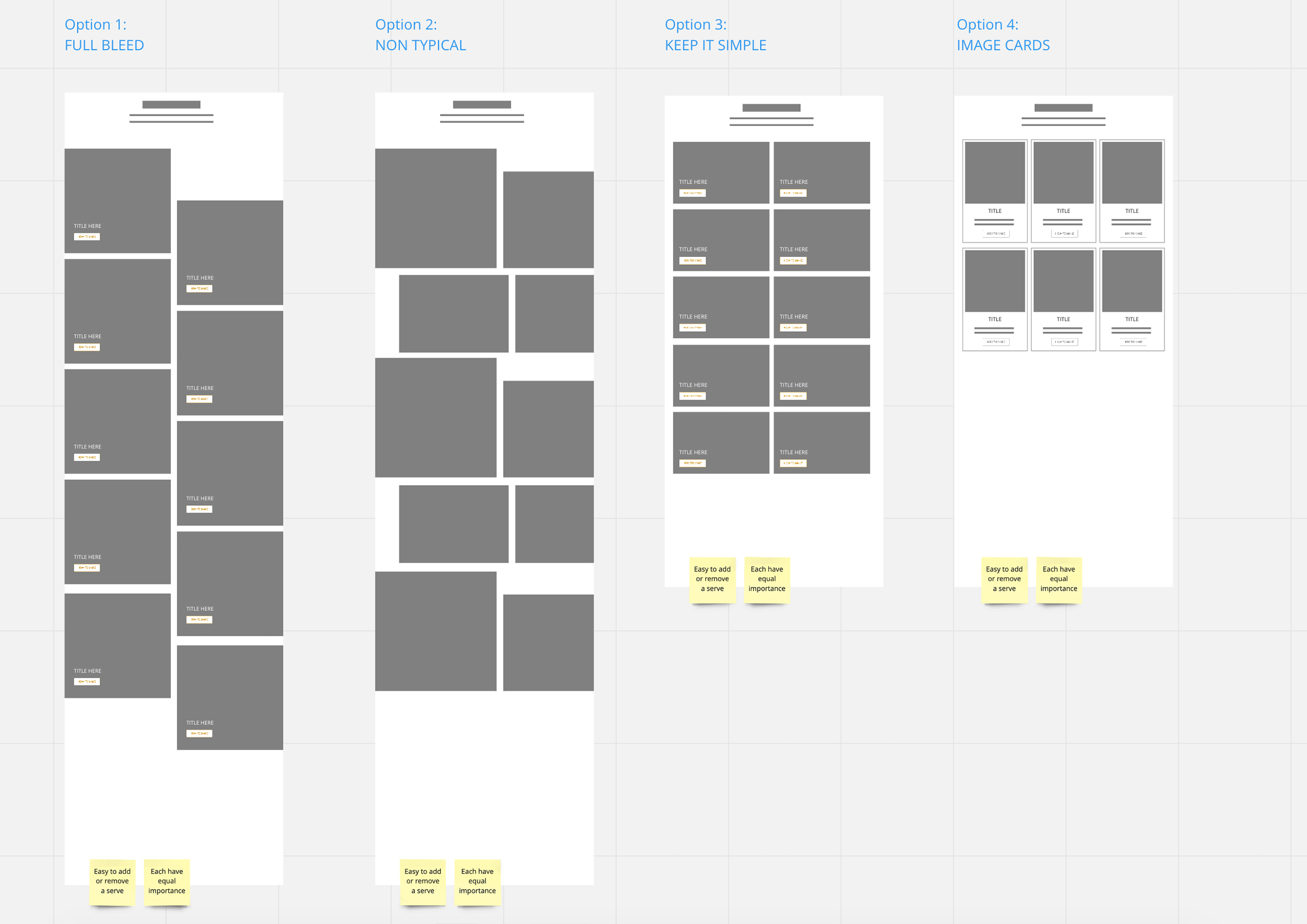
From the wires I realised I needed to delve into and explore a larger component in more detail. I sketched some image layouts taken from my research, then in Miro, we collaborated to get all stakeholders thoughts.
Menu grid UI
The previous series of wireframes were developed into a low-fidelity prototype, enabling the client to take a look at the designs they preferred. Miro helped the process of gathering feedback, where I wrote my considerations for each design and the client and project manager could add their thoughts, as well as talking through my thinking over calls. Throughout this process I liaised closely with the project manager. Once we were happy, I worked on the feedback adjustments and added this component to the serves/pairings page.
Final designs
The serves/pairings landing page and recipe pages were developed into the hi-fidelity prototype for desktop and mobile. The prototype was shared with the Balvenie team then sent to production.