Vitality Follow on Care
UI + UX
Creating a brand new journey for claims follow on care
The Vitality claims department manages all medical claims through the MemberZone portal, allowing members to view and log new claims. This new feature enables members to request additional treatment for an existing claim.
The aim
We wanted to give customers the ability to add more treatment to an existing claim online at their convenience. Previously, the only way to add treatment to a claim was by calling Vitality.
The challenges
-
Ensuring customers were linking new treatment to the correct original claim
-
Ensuring the request was allowed to be made, making sure correct codes were inputted at the right time.
Planning the project
I worked in Miro to sketch out an optimal process for customers to log into their portal, access their
existing claims, and request additional treatment.
To compartmentalise the user flow, I broke it down into manageable chunks, allowing me to determine the
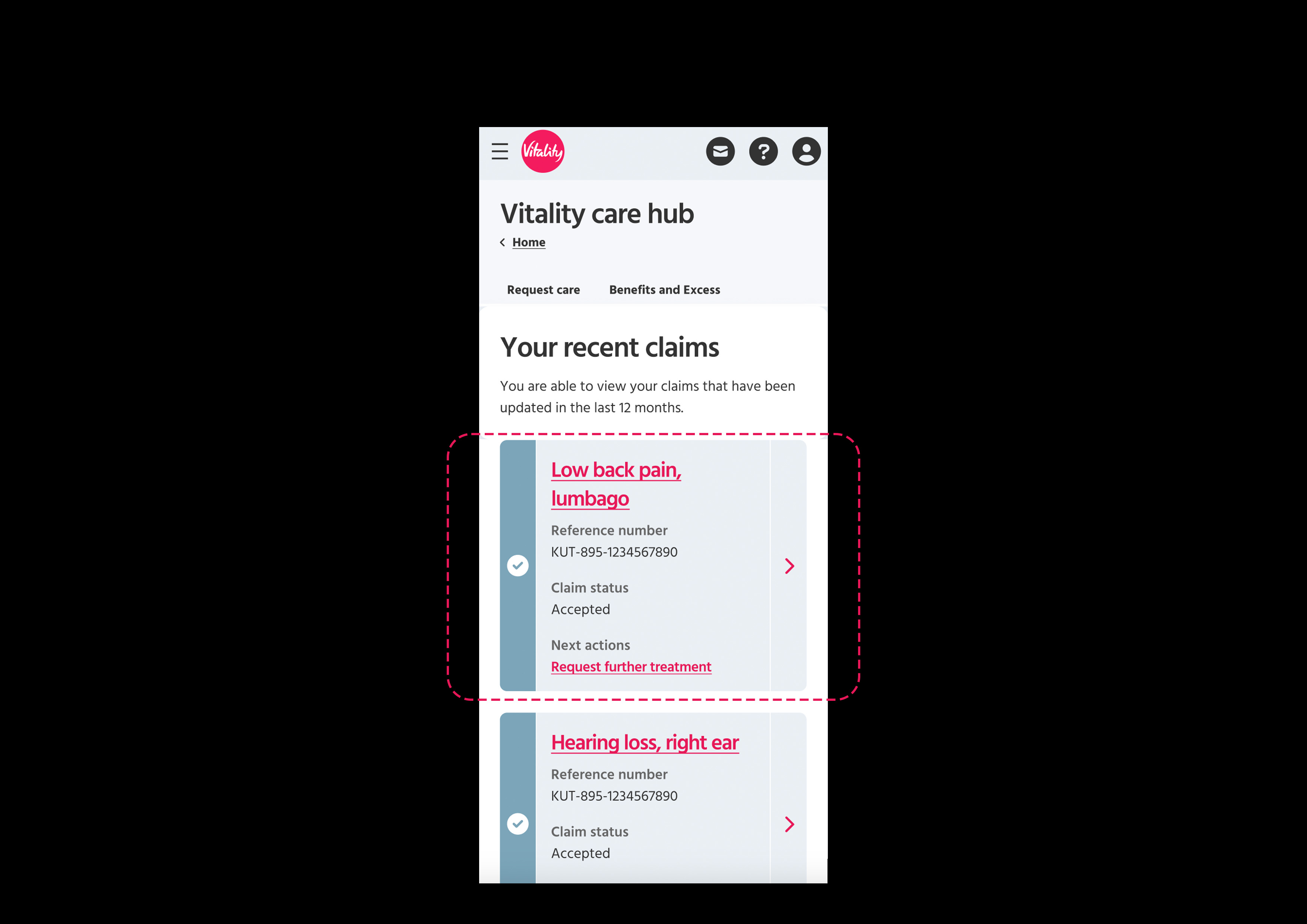
sequence of steps. First, I examined the entry points and identified the need to address both "new claim" and
access from an "existing claim". This distinction is necessary because customers often assume their claim is
new and unrelated to previous ones. I could then provide necessary actions in the flow to link this claim to a
previous.


I then looked at the 3 stages of the process, which were:
-
Condition details
-
Required treatment
-
Consultant and hospital
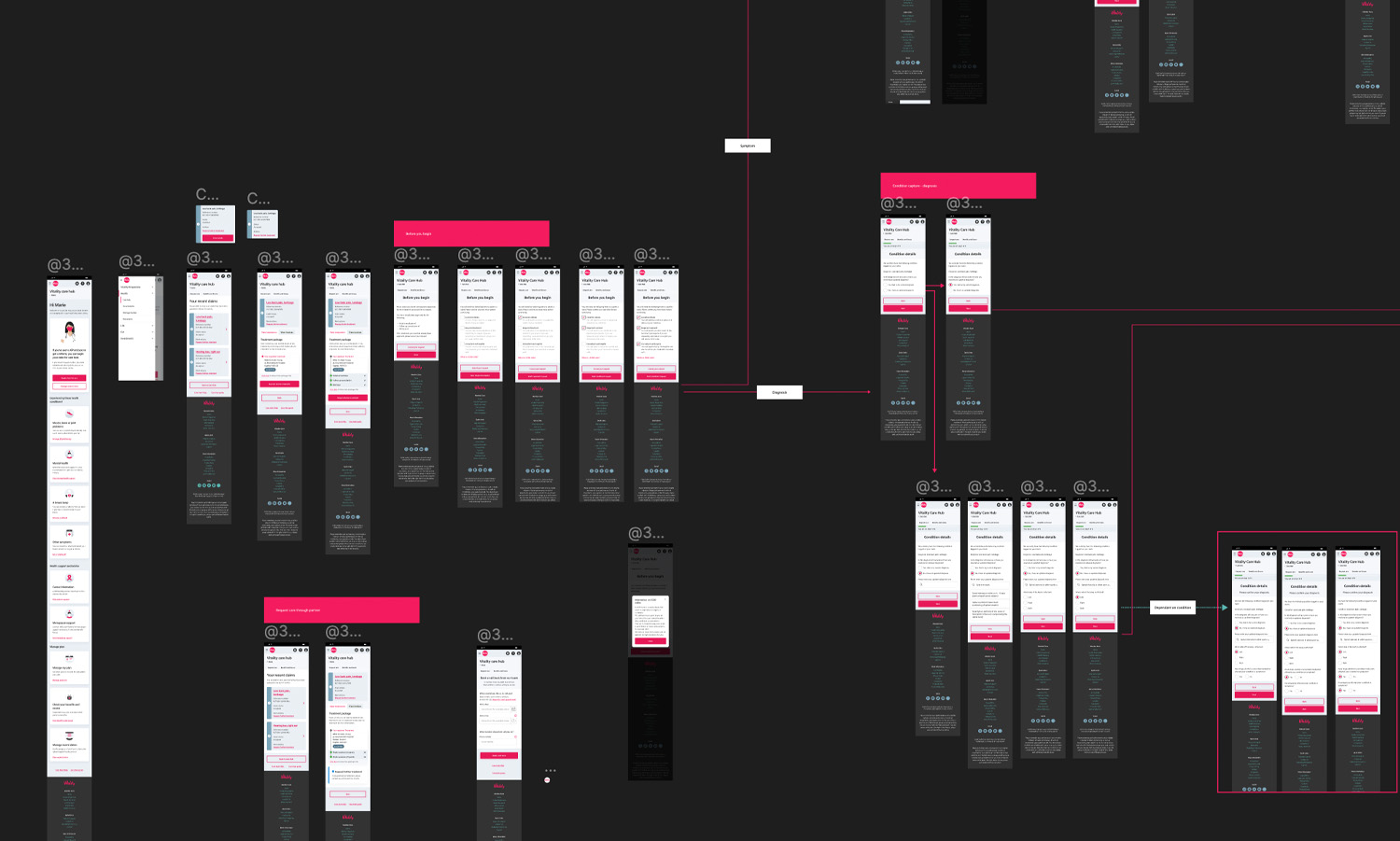
Here is the Miro user flow after deciding the sections of the process:
Sign off on user flow
The user flows were presented to stakeholders in the claims department and underwent several iterations during stakeholder workshops. Once the workflows were approved, I proceeded with the design phase. This process involved iterative design, where the workflows were repeatedly refined based on feedback to ensure they met stakeholder requirements and improved user experience.
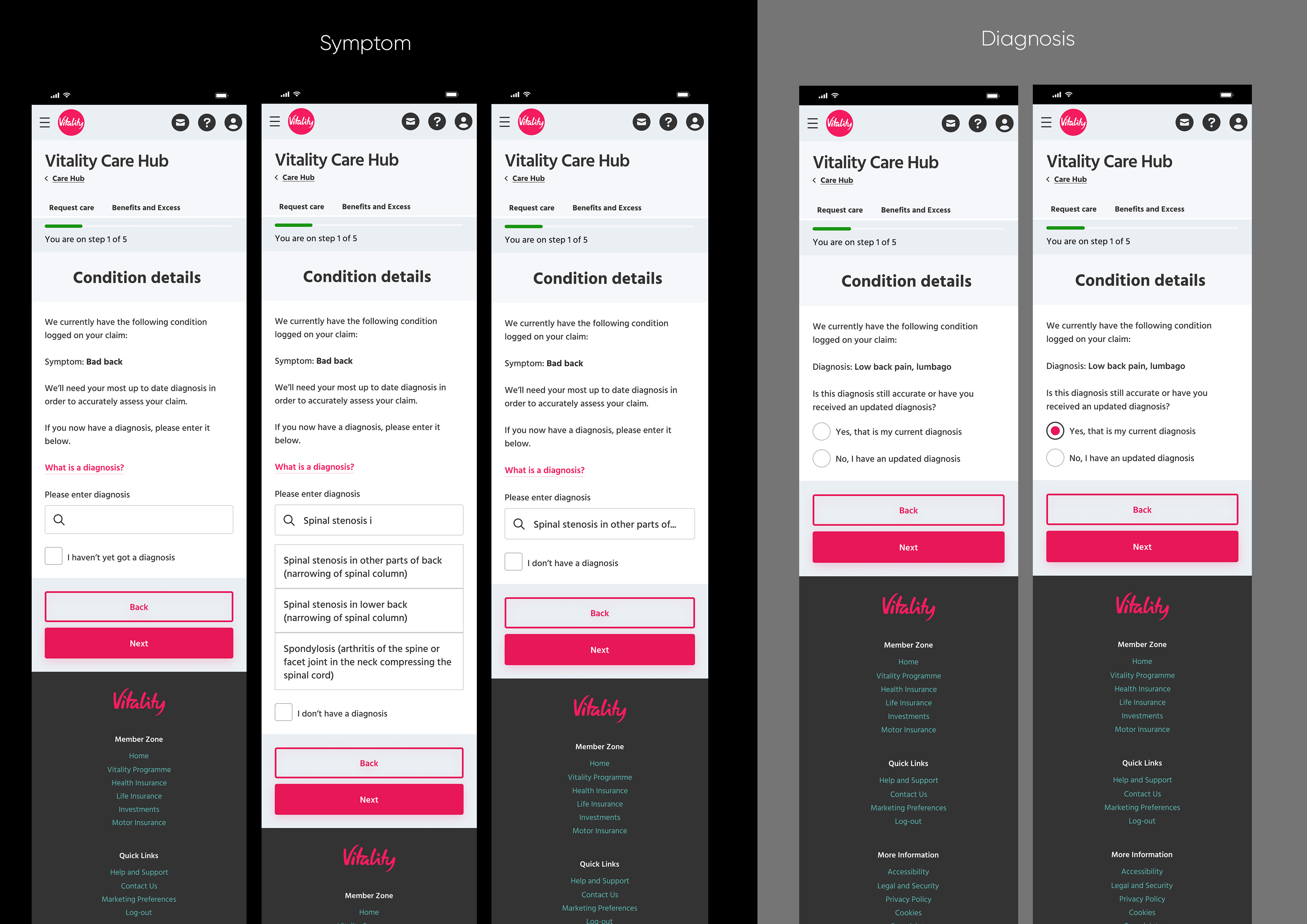
Symptom or diagnosis
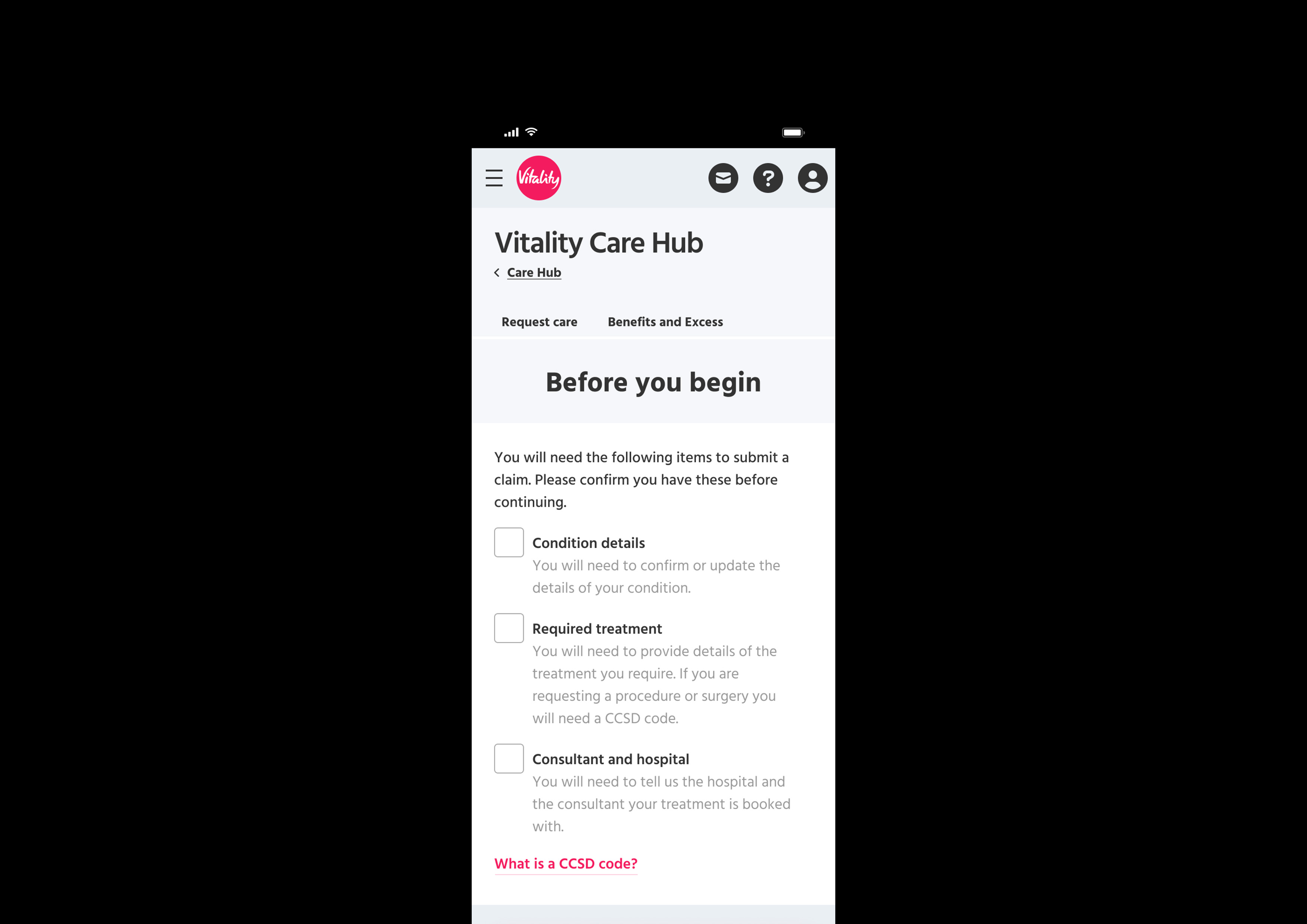
Based on the condition linked to this claim, the system will automatically identify whether the original claim was related to a diagnosis or a symptom. Vitality aims to encourage customers to obtain a diagnosis, as it simplifies the treatment process. Consequently, I designed screens for customers to input these details. Here are the next screens:
Symptom or diagnosis complexities
Some conditions have to go into mroe details than others...
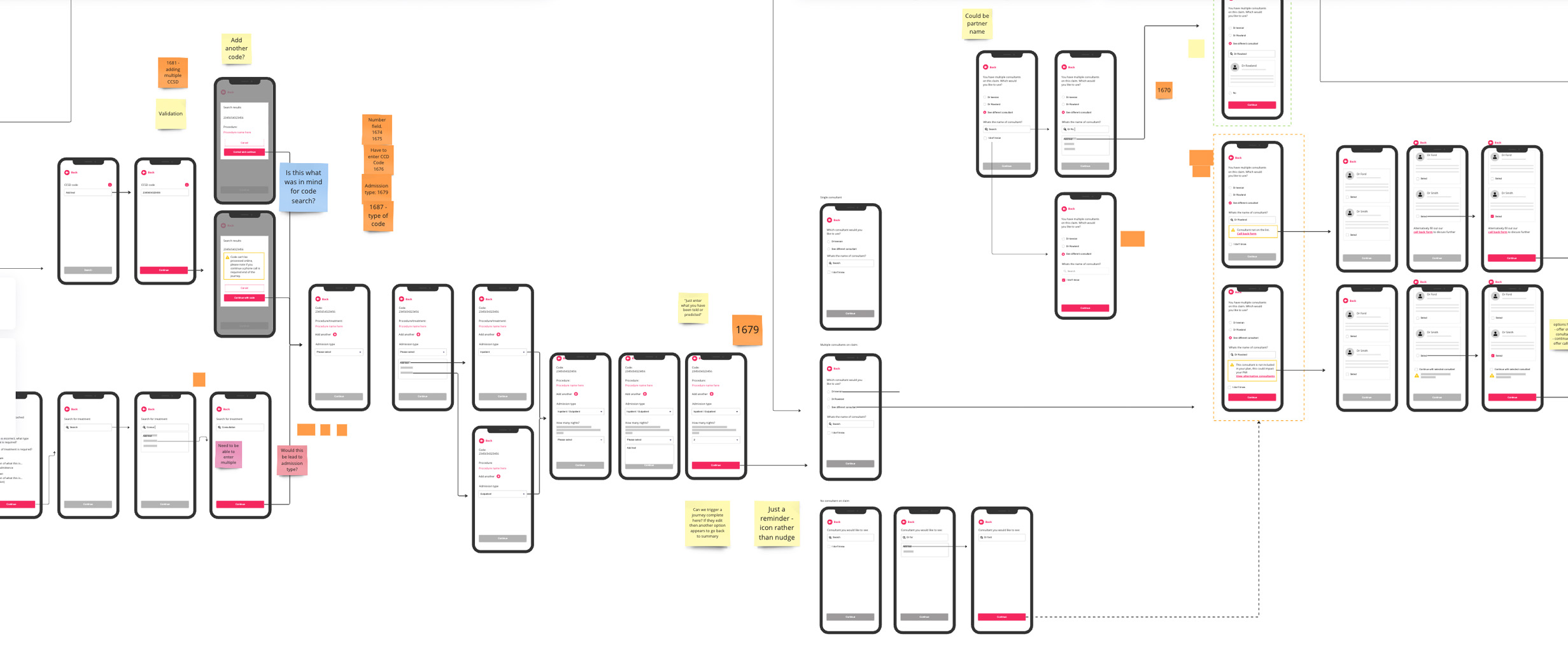
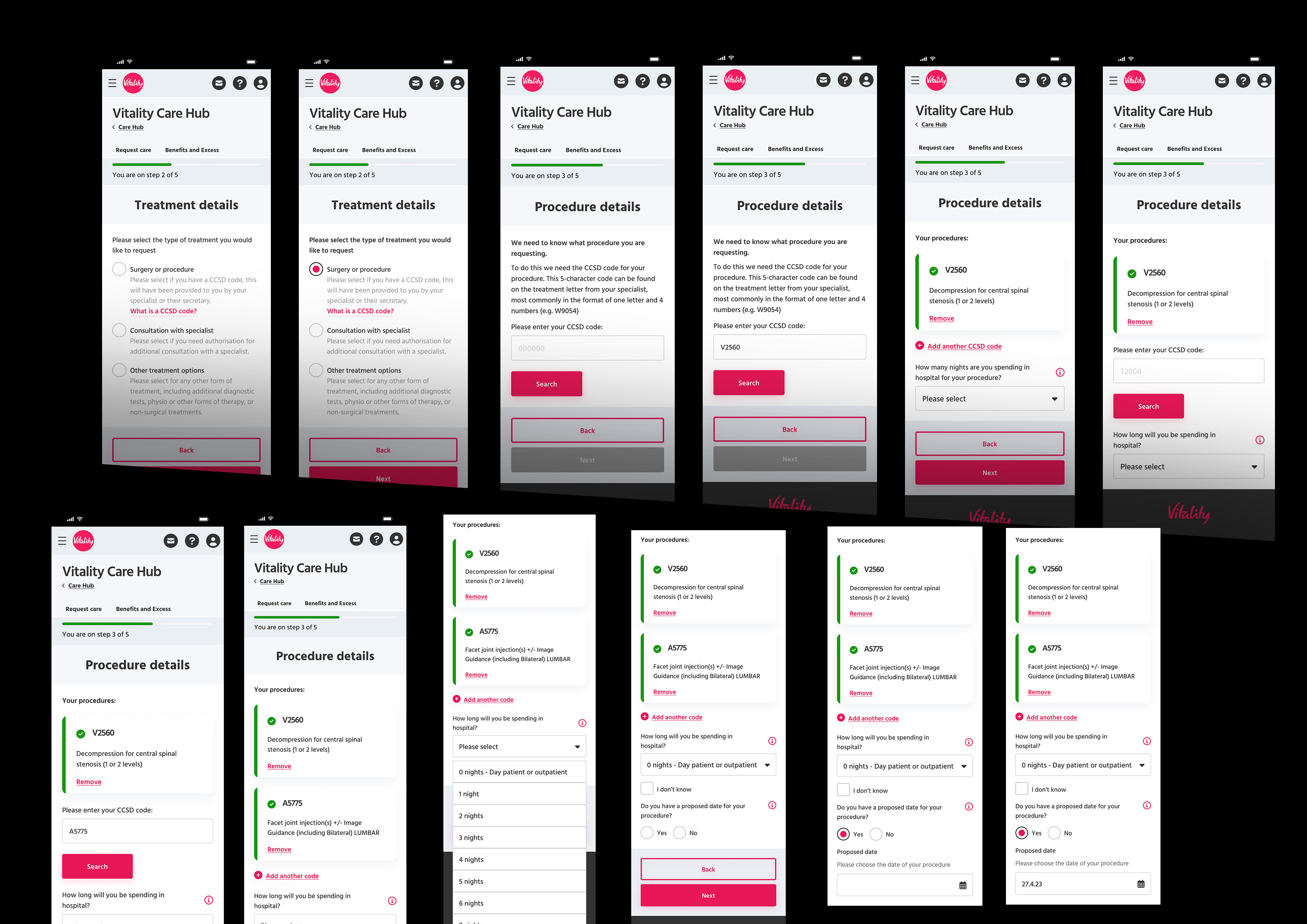
Procedure details
After identifying their symptoms or diagnosis, the customer must choose the type of treatment they need. The challenge with these screens lies in the wording and ensuring the right information is provided at the appropriate time. Additionally, including details related to CCSD codes is crucial—some customers are familiar with these codes, while others may become confused or overwhelmed and abandon the process. These are the screens for selecting "Surgery or Procedure":
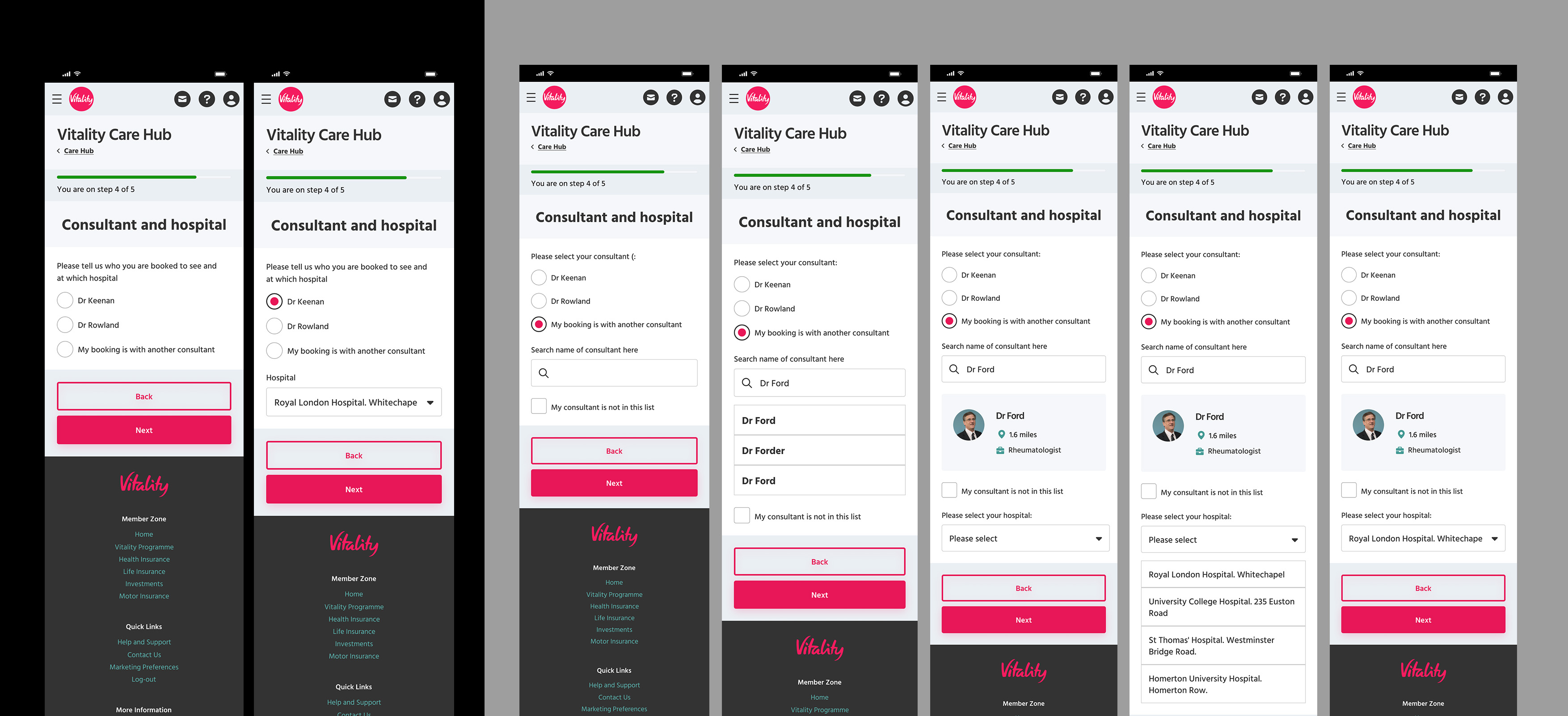
Consultant or hospital
After identifying the preocedure details, the customer must then choose consultant and hospital. For this we had to make sure we gethered enough data to know which consultants were at different hospitals and which order to put these in for the customer to navigate easily.
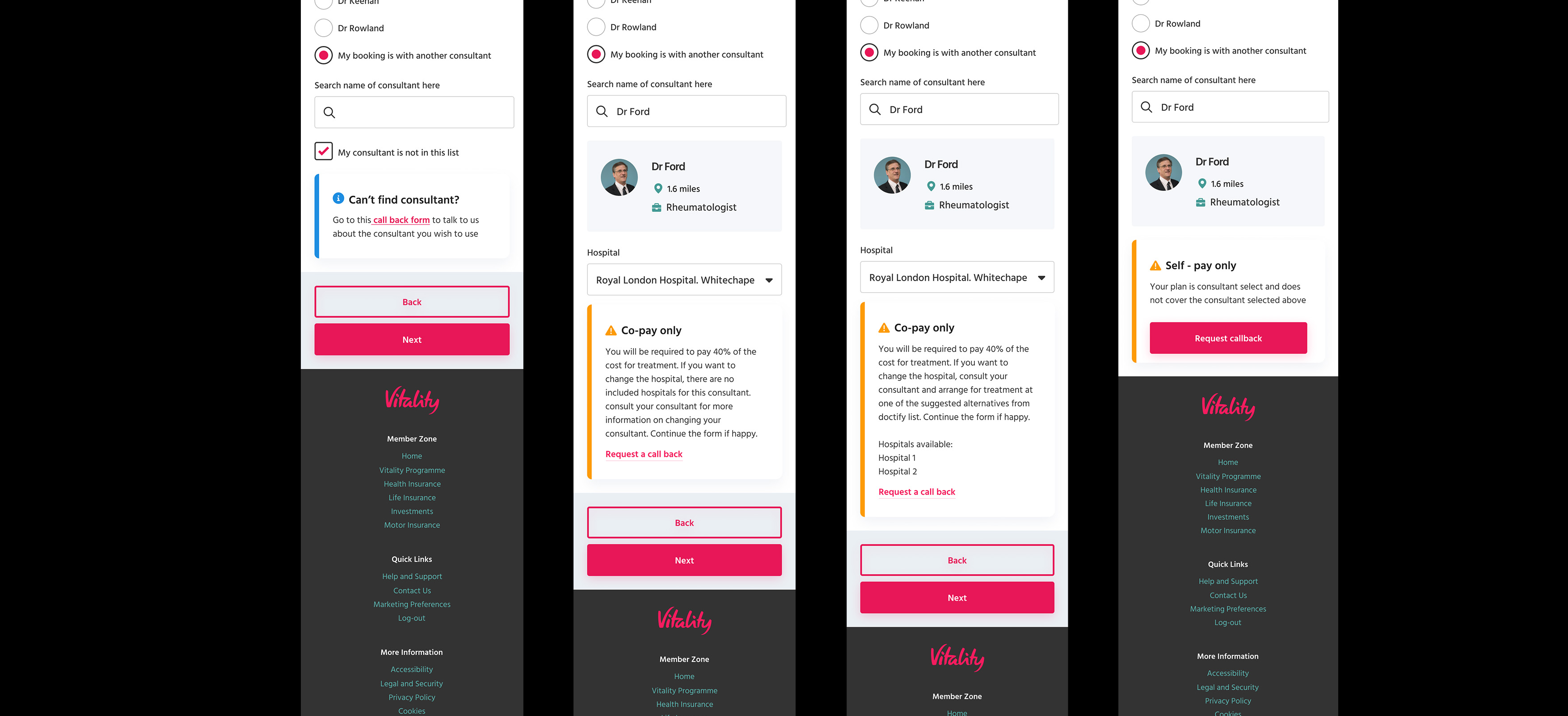
Consultant or hospital notifications
Picking a hospital or consultant wasn't an easy task as sometimes the consultant couldn't be found, some are not 100% covered by their insurance or some are not covered at all. I had to notify the Vitality member accordingly.
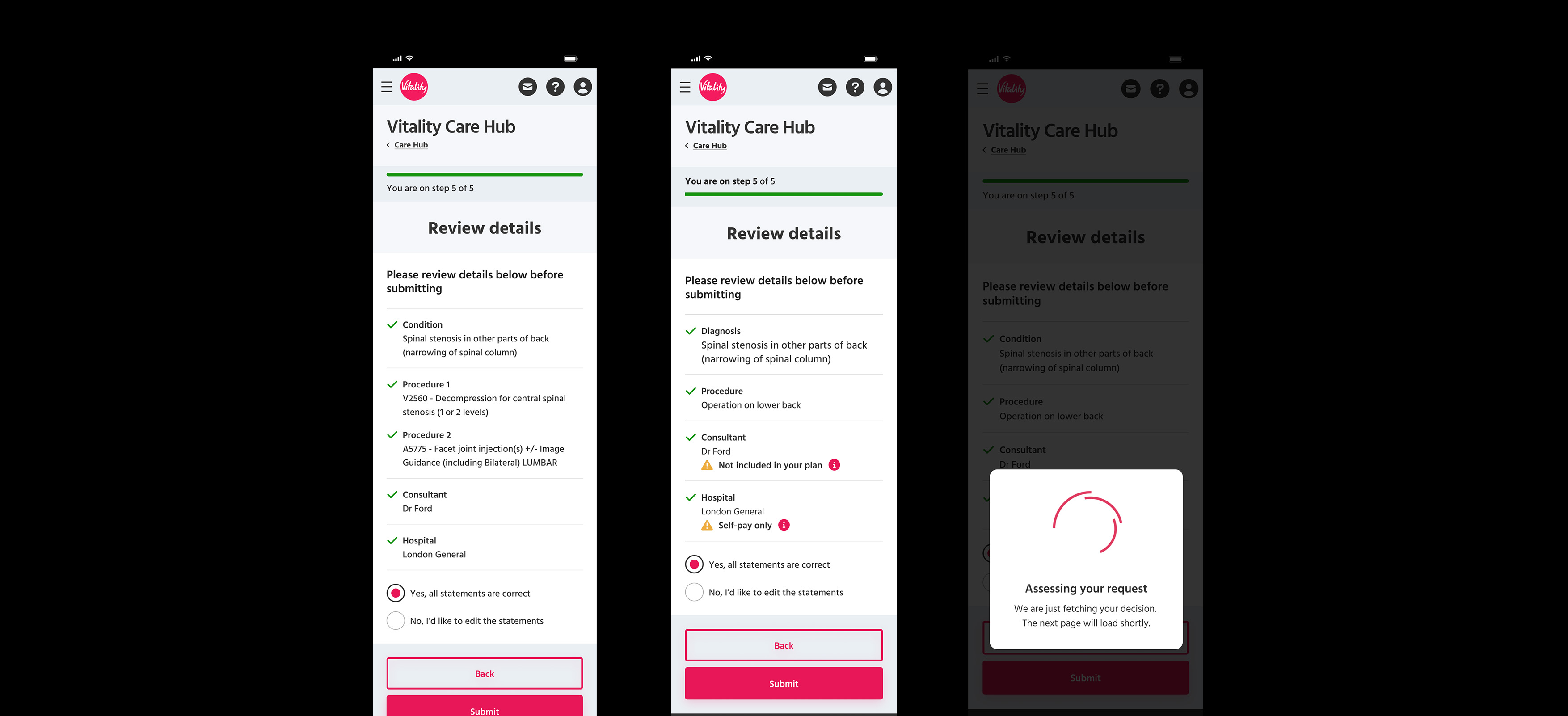
Review your details
After completing the form, the Vitality member has option to see an overview of their answers, this highlights items that could be flagged and missed in the form.